
About the author
Orit Mutznik , SEO Director at Forbes
Orit has been an in-house SEO for big brands in highly competitive industries since 2008. Voted one of Search Engine Land’s Best SEOs to follow in 2020, she has previously lead SEO efforts at brands such as SilkFred, eToro and 888ladies.
Orit specialises in international, technical, content marketing, onpage and offpage SEO for eCommerce businesses, news publishers, fintechs and gaming brands. She is a tri-lingual SEO speaker, author & search award judge, living in London with her husband 2 kids, cat and dog.
Make sure you connect with Orit on Twitter.
eCommerce websites typically distribute product listings across multiple pages to optimise load speeds and user experience. However, the choice of pagination method can significantly affect a retailer’s organic visibility. This guide aims to cover best practices for eCommerce pagination to effectively boost your organic web traffic.
What are the different approaches to pagination?
When it comes to dividing products across multiple pages to enhance the user experience, there are different types of pagination commonly used by retailers, as demonstrated on 150 fashion retailers in the UK:
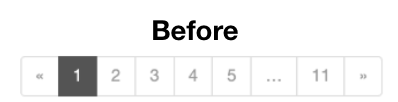
- Pagination: The preferred method of pagination according to 54% of UK’s top fashion retailers. Moving between pages by clicking on page numbers (e.g., 1, 2, 3 >>).
- Lazy Load (“Load more”): User scrolls to the end and clicks a button to load additional results.
- Infinite scroll: Results automatically load as users scroll down, creating an endless scrolling experience.
As well as: - All in one/no pagination: All results are displayed on a single page without pagination.
- Combo: Multiple pagination types used across the website, for testing or accessibility purposes such as pagination for non-JavaScript crawlers and infinite scroll for JavaScript users, or different sections using different pagination methods.
To ensure search engines can crawl and index all products, search engine friendly pagination is vital. It involves making the website’s pagination crawlable and indexable, regardless of the pagination method of choice. This becomes particularly important when only a fraction of the products are displayed on the initial category page.
A brief history of Google’s Guidelines on Pagination
Up until 2019 it was significantly easier for retailers to signal to Google which were the paginated pages and which were the category pages by using the rel=next/prev tag, but those days were officially over on March 21, 2019 (and probably sometime before that).
No official pagination guidelines from Google have been published until September of 2022, so retailers had to rely on their own interpretation of hints from different Google representatives, massive testing and applying their own context and common sense as there can never be a one-size-fits all solution.
Understanding search engine friendly pagination basic principles
Despite the lack of official guidelines for 3 years, Google representatives such as John Mueller have repeated the mantra “making sure the pagination pages can kind of stand on their own” hinting that you shouldn’t treat your paginated page differently than a category page, i.e. make sure Google can access it and index it.
This brought about many concerns from retailers about the paginated page outranking the main page, so in 2020, 64% of the UK’s top fashion retailers have opted to keep their pagination non-indexable by Google through a variety of ways such as having the canonical of the paginated pages point to the main category page, using no-index on the entire pagination or blocking it through robots txt.
Search Friendly Pagination: Risks vs Rewards
Blocking your pagination from search means that a paginated page will never outrank your category page, that is true, but it also means that Google will struggle to index the products within the paginated pages and will limit the organic reach of your site and products you’re looking to promote.
Making your pagination crawlable and indexable means Google will effective access, crawl, index and rank all products on your site. And if you stick to a few guidelines below, you can reduce the risk of your paginated page outranking your category page to become slim to none.
The impact of a crawlable and indexable pagination
For a URL to become crawlable and indexable i.e. “stand on its own” it needs to be:
- Unique: Whether via parameters or permanent URLs e.g. /category-page?page=2 or /category-page/page2 or All in One (no pagination)
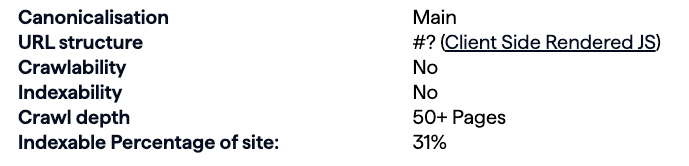
- Crawlable: Avoid using fragment identifiers (#) to generate the pagination which prevent Google from crawling and indexing the pages. This is best achieved via generating and linking the pagination via clean ahrefs from the website structure.
- Indexable: Don’t block it by robots.txt or meta robots, canonical to self + link from website – as you would do for any other page you wish to properly index its content.
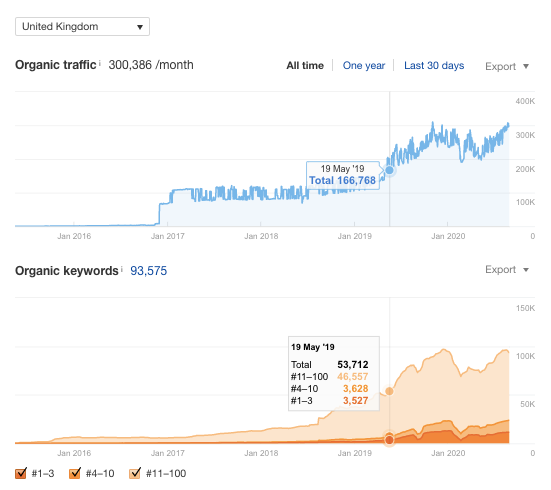
Once these principles were applied to the Pagination at SilkFred this resulted in a massive increase in organic traffic and visibility:

How we made our eCommerce pagination search to achieve maximum impact (and how you can do it too)
We applied the principles of URL crawlability and indexability on our pagination. Ie.
- Unique and permanent urls – /category-page/page2
- Removed fragment identifiers from our urls – allowing Google to crawl and index them
- Changed the canonical from pointing to the main category page to itself (so it can “stand on its own)
We also made sure that the main category page and paginated pages are differentiated to provide a clear signal to Google about the hierarchy between them to make sure that the paginated page does not outrank the category page:
- We differentiated the meta tags between the paginated pages and the category page, by including Page number and no meta description on the paginated page (which the main category page kept)
- We removed internal linking to other categories from paginated pages
Additional and significant moves
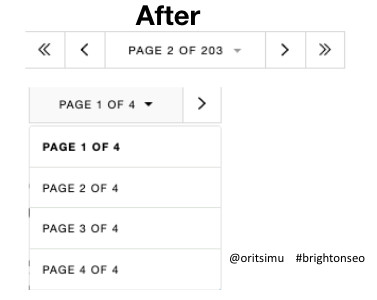
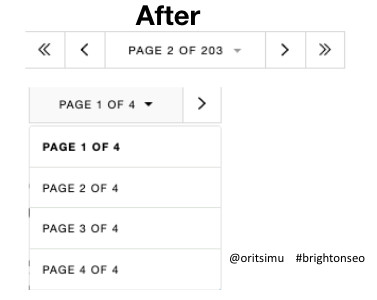
- UX (see below) – we made the pagination accessible to users and Google crawlers alike
- Moved from client side rendered JS for the pagination to server side pagination – By offering a static HTML alternative and serving content on the server side, brands can ensure fast rendering and indexing by Google while providing search engines with an understanding of their website.
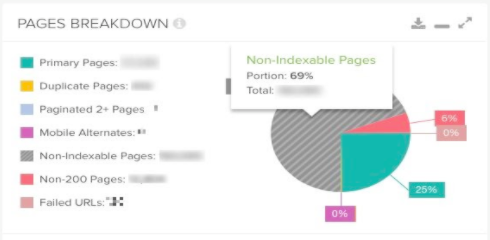
With the combination of these changes, the percentage of indexable pages grew from 31% to 99%, and the website’s traffic and organic visibility grew accordingly
Before:



After:



For any FAQs and additional tips see State of Pagination in eCommerce: Case Study & Analysis of the Top 150 UK Fashion Retailers

About the author
Orit Mutznik , SEO Director at Forbes
Orit has been an in-house SEO for big brands in highly competitive industries since 2008. Voted one of Search Engine Land’s Best SEOs to follow in 2020, she has previously lead SEO efforts at brands such as SilkFred, eToro and 888ladies.
Orit specialises in international, technical, content marketing, onpage and offpage SEO for eCommerce businesses, news publishers, fintechs and gaming brands. She is a tri-lingual SEO speaker, author & search award judge, living in London with her husband 2 kids, cat and dog.
Make sure you connect with Orit on Twitter.